There are several ways to optimize a Node.js application, including:
- Use the latest version of Node.js: Newer versions of Node.js generally have performance improvements and bug fixes.
- Use a profiler: A profiler can help you identify areas of your code that are causing performance bottlenecks, such as slow function calls or memory leaks.
- Minimize the use of synchronous functions: Synchronous functions block the event loop, preventing other code from executing. Use asynchronous functions instead, such as those provided by the
asyncandawaitkeywords. - Use a content delivery network (CDN): A CDN can help distribute your application’s static assets, reducing the load on your server.
- Use a reverse proxy server: A reverse proxy server, such as NGINX or HAProxy, can help handle load balancing and SSL termination, freeing up your Node.js server to handle other tasks.
- Use caching: Caching can help speed up the performance of your application by storing the results of expensive operations, such as database queries, in memory.
- Optimize the database queries
- Use a process manager like pm2 for better process management.
1. Use the latest version of Node.js: Newer versions of Node.js generally have performance improvements and bug fixes.
Using the latest version of Node.js can help improve performance and security. The Node.js development team is constantly working to improve the performance of the platform. Updating to the latest version can give you access to new features and performance improvements. However, it’s important to make sure that your application is compatible with the new version before updating.
Also, make sure to keep track of the release notes, which indicate the new features, bug fixes and performance improvements that came along with the version. This can give you an idea of what areas of your application might be impacted by the update.
2. Use a profiler: A profiler can help you identify areas of your code that are causing performance bottlenecks, such as slow function calls or memory leaks.
Using a profiler is an effective way to identify performance bottlenecks in your Node.js application. Profilers allow you to track the performance of your application in real-time, providing detailed information about CPU and memory usage, function calls, and other metrics. This information can help you identify areas of your code that are causing slowdowns or memory leaks, and make the necessary changes to improve performance.
There are several profilers available for Node.js, such as the built-in profiler in Node.js, the v8-profiler, and the node-inspector. Some popular third-party profilers are :
node-clinicnodetimestrong-tracenode-memwatch
It’s also worth noting that you can use performance tooling in the browser as well to monitor the performance of client-side JavaScript.
It’s a good idea to profile your application in different scenarios, such as when it’s under load, to get a better understanding of how it behaves under different conditions.
3. Minimize the use of synchronous functions: Synchronous functions block the event loop, preventing other code from executing. Use asynchronous functions instead, such as those provided by the async and await keywords.
In Node.js, the event loop is responsible for managing the execution of JavaScript code. Synchronous functions block the event loop, preventing other code from executing, which can lead to poor performance and slow response times. Asynchronous functions, on the other hand, allow other code to execute while they are running, which can help improve the overall performance of your application.
The async/await keywords are a way to write asynchronous code that looks and behaves like synchronous code. They allow you to write asynchronous code using a familiar syntax, making it easier to understand and maintain.
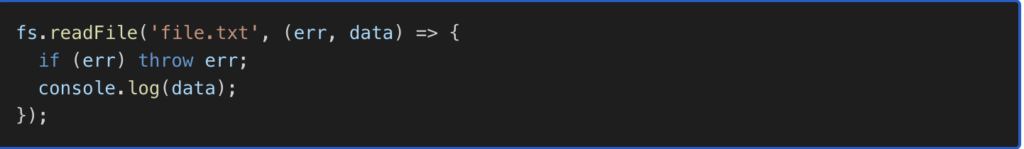
For example, instead of using the callback pattern:

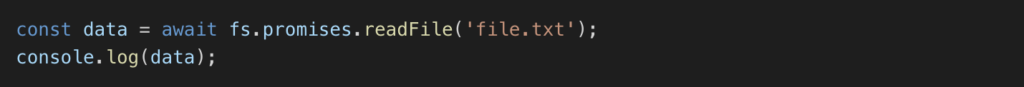
You can use async/await like this:

It’s important to note that not all functions are asynchronous and not all synchronous functions are a bottleneck in the application. It’s good to evaluate the use-case and then decide whether to make the function asynchronous or not.
It’s also worth noting that not all parts of your application will benefit from using asynchronous functions, for example, IO-bound operations like reading/writing from a file, or connecting to a database, are good candidates for async functions, while CPU-bound operations like heavy computation are not.
4. Use a content delivery network (CDN): A CDN can help distribute your application’s static assets, reducing the load on your server.
A Content Delivery Network (CDN) is a network of servers located in multiple geographic locations, designed to deliver content, such as images, videos, and other static assets, to users with low latency and high availability.
When a user requests a static asset from your application, the request is routed to the nearest CDN server, which then delivers the asset to the user. This can help reduce the load on your server, as well as improve the performance of your application for users located far away from your server’s location.
CDN also has the added benefits of :
- Improved security through DDoS protection and SSL offloading
- Caching of static assets, which can reduce the number of requests to your origin server.
- Reducing the load on origin server and improve the scalability of your application.
There are several CDN providers available, such as Cloudflare, Amazon CloudFront, Akamai, and many more. You can choose the provider that best fits your needs and budget.
It’s worth noting that using a CDN is not always necessary for all types of applications, for example, if your application serves a small number of users and the majority of them are in the same location as the origin server, the benefits of a CDN may be negligible.
5. Use a reverse proxy server: A reverse proxy server, such as NGINX or HAProxy, can help handle load balancing and SSL termination, freeing up your Node.js server to handle other tasks.
A reverse proxy server is a server that sits in front of one or more web servers and forwards incoming requests to the appropriate server. Reverse proxy servers can be used to handle a variety of tasks, such as load balancing, SSL termination, and caching.
Load balancing is the process of distributing incoming traffic across multiple servers to ensure that no single server is overwhelmed. Reverse proxy servers can distribute incoming requests to multiple servers based on various algorithms, such as round-robin or least connections.
SSL termination refers to the process of handling SSL encryption and decryption before the request reaches the web servers. By handling SSL termination at the reverse proxy server, the web servers can handle unencrypted requests, reducing the load on the web servers and improving performance.
Caching refers to the process of storing frequently requested data in memory, so that it can be served quickly without having to generate the response from scratch. Reverse proxy servers can cache responses from web servers, reducing the load on web servers and improving the performance of the application.
NGINX and HAProxy are popular open-source reverse proxy servers that can be used to handle these tasks. Both are widely used, have active communities and are highly configurable. It’s worth noting that there are other reverse proxy servers available as well, like Apache, Traefik, and so on. It’s good to evaluate the requirements of the application and choose the one that fits the best.
6. Use caching: Caching can help speed up the performance of your application by storing the results of expensive operations, such as database queries, in memory.
Caching is a technique that stores the results of expensive operations, such as database queries, in memory, so that they can be served quickly without having to generate the response from scratch. This can greatly improve the performance of your application, especially when dealing with frequently requested data.
There are different types of caching that can be used, such as:
- In-memory caching: This type of caching stores data in the memory of the application server. It is fast but volatile, meaning that the data will be lost if the server is restarted.
- Disk-based caching: This type of caching stores data on the disk of the application server. It is slower than in-memory caching but more persistent.
- Distributed caching: This type of caching stores data across multiple servers in a distributed manner. It is useful for applications that are scaled horizontally across multiple servers.
There are several caching solutions available for Node.js, such as memcached and redis. These are both in-memory caching solutions that can be used to store frequently requested data in memory for quick access.
It’s also worth noting that caching should be used with care, as caching stale data can lead to bugs and inconsistent data. It’s important to have a strategy in place for invalidating and updating the cache when the data changes.
Also, It’s good to measure the performance of the application with and without caching to have a clear idea of the benefits it brings to the table.
6. Optimize the database queries
Optimizing database queries is a key step in optimizing a Node.js application. Poorly written or inefficient queries can cause slow performance and high resource usage, leading to poor user experience.
There are several ways to optimize database queries, such as:
- Use indexes: Indexes can improve the performance of queries by allowing the database to quickly locate the required data. It’s important to use the right indexes for the queries, as too many indexes can slow down the performance.
- Use prepared statements: Prepared statements can improve the performance of queries by allowing the database to reuse the parsed query plan, reducing the overhead of parsing the query each time it’s executed.
- Use pagination: Retrieving all the data at once can be slow and consume a lot of memory. Pagination allows you to retrieve a specific number of rows at a time, reducing the load on the database and improving the performance of the application.
- Use caching: Caching the results of frequently executed queries can help speed up the performance of the application by avoiding the need to query the database each time.
- Use explain plan: Many databases have an explain plan feature that allows you to see how a query will be executed by the database, which can help you identify performance bottlenecks and make the necessary adjustments.
- Use ORM (Object-relational mapping) libraries like
sequelize,mongooseetc. to handle the database queries. These libraries provide a higher level of abstraction, and also provide a lot of performance optimization options.
It’s worth noting that different databases have different performance characteristics and might require different optimization techniques. It’s good to have a good understanding of the database and its performance characteristics in order to make the best use of it.
7. Use a process manager like pm2 for better process management.
Using a process manager like pm2 can help improve the process management of your Node.js application.
pm2 is a popular process manager for Node.js applications. It allows you to run multiple Node.js applications on a single server and handle tasks such as starting, stopping, and restarting applications, as well as monitoring the health of the applications.
Some of the features offered by pm2 are:
- Automatic restarts: pm2 will automatically restart the application if it crashes or is stopped.
- Load balancing: pm2 can automatically balance the load across multiple instances of the same application.
- Monitoring: pm2 can monitor the health of the applications, including CPU and memory usage, and provide detailed information about the status of the applications.
- Log management: pm2 can handle log management for your application, including log rotation, and aggregating logs from multiple instances of the same application.
By using a process manager like pm2, you can improve the reliability and performance of your Node.js applications. It can also help you to keep your node.js application running even if the server restarts.
It’s worth noting that pm2 is not the only process manager available for Node.js, for example, forever, nodemon are other examples. It’s good to evaluate the features and choose the one that fits the requirements of the application.
These are just a few examples, but there are many other ways to optimize a Node.js application.